ユーザビリティ
ユーザビリティとは、訪問者にとってのわかりやすさ、使いやすさのことです。つまり入りたくなる店、居心地の良い店づくり。
これは後から直すよりも、最初にホームページを作るときに考えておきたいことであり、最初にやったほうがはるかに楽です。
これができていないと、集客しても、ザルで水をすくうようなもの、来た客が売上につながらなかったり、せっかく集めた客に常連になってもらうことができません。
インターネットでは使える文字に制限あり
インターネット上ではすべての文字が使えるわけではありません。キーボードから入力できても、それをそのままホームページやメールマガジンに掲載すると、文字化けしてしまうことがあります。
なにかを売って行こうとするホームページやメールマガジンで、化けてしまって読めない文字があったのでは話になりません。
昔に比べれば文字化けする確率は格段に下がりましたが、いまでも文字化けしないわけではありませんし、ネット歴の古いひとからは、使ってはいけない文字を使ったというだけでひんしゅくを買うので、客商売では絶対に避けるべきです。
「そんな常識的な話をいまさら…」と思うひとも多いでしょうが、誰でも最初は何も知らない白紙の状態から始めるもの。ことに、パソコンを買えば、即インターネットにつなげられるようになっている最近は、始める前に基本知識を身につけずに始めるひとが増えています。
■ネットショップも要注意!
ネットショップを始めようというひとなら、ひととおりはネチケットを学んでいるかと思っていましたが、どうやらそうではないようです。
ショップ発行のメールマガジンにもよくインターネットの禁止文字を見かけます。
広告代理店制作の広告はだいたい大丈夫なようですが、ネットショップなどが自分で制作・登録できるアフィリエイト向けメルマガ用広告テキストでは非常に多くの禁止文字を見かけます。
■カタカナ以外の「半角カナ」
どうやら「半角カナさえ避ければいいんでしょ?」などと生半可な知識で、わかったつもりで、まちがえているひとも少なくありません。
一般に「半角カナ」と呼ばれている文字は「JIS X 0201」という文字コードの一部の文字のことです。カタカナだけでなく、『・』(中黒)や『「』(カギカッコ)にも、問題になる文字があります。
■機種依存文字
特定の機種や特定のOS、あるいはソフトでは表示されるものの、他の環境では表示できない、あるいは化けてしまう文字があります。
■携帯電話での文字事情
携帯電話同士のメールでは、パケット代節約などのために、インターネット上では禁止されている半角カナ文字を使うことが多いため、それをインターネットにも持ち込んでしまっているかたも見かけます。
携帯電話からもインターネットに接続できることから、携帯電話で見るメールやホームページはすべてインターネットを介していると思っていませんか? NTTドコモの携帯電話から、同じNTTドコモの携帯電話に送る場合など、インターネットを介さずにやりとりされることがあります。その場合には、インターネットでの禁止を考慮する必要はありません。
携帯電話からパソコンに送る場合やその逆の場合、あるいは携帯電話同士でもNTTドコモの携帯電話からボーダーフォンの携帯電話へ…といったふうに異なる携帯電話事業者の携帯電話間でやりとりする場合には、一旦、インターネットを介するため、考慮が必要になります。
半角カナ使用予防
インターネット上で使えない文字の代表が「半角カナ」です。
■使用禁止文字の代表は半角カタカナ
使ってはいけない文字の代表、「半角カナ」と呼ばれている文字は「JIS X 0201」という文字コードの一部の文字のことです。『・』(中黒)や『「』(カギカッコ)にも、見た目はそっくりなのに、使える文字と使えない文字があります。
アフィリエイト用メールテキストなどにも、よく使用禁止の『・』(中黒)が使われていて、ECサイト側でも理解されてないことが多いのに気づかされます。
■半角カタカナのうっかり使用防止策
使ってはいけない半角カタカナ、特に記号類は見た目だけでは判断できません。日本語変換ソフトの中には半角カタカナを使わないように設定することができるものもあります。
【MS-IMEでの設定】
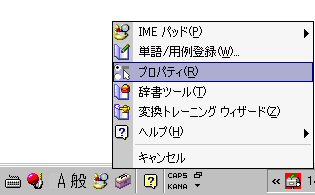
1)IMEのプロパティを開きます。

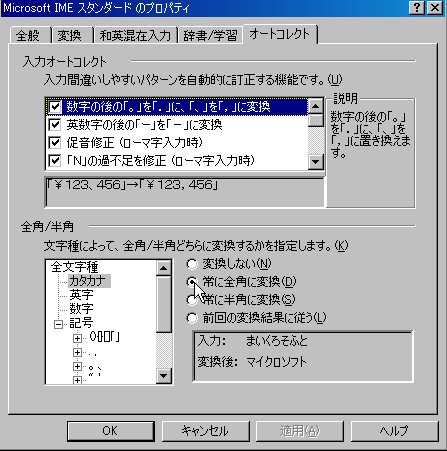
2)MS-IME95ならプロパティの「全角/半角」タブを開きます。
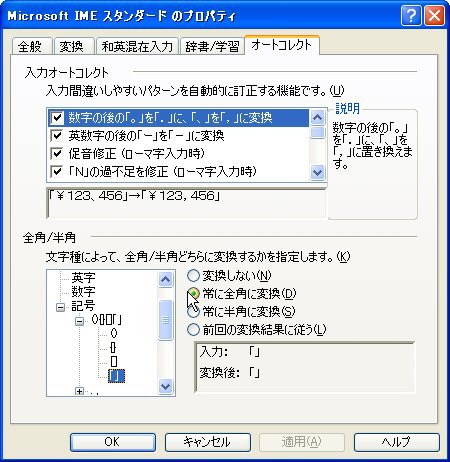
MS-IME97、MS-IME2000、MS-IME2002ならプロパティの「オートコレクト」タブを開きます。
ここで「カタカナ」を「常に全角に変換」に設定します。

3)「記号」の中の「「」、「」」(カギカッコ)、「、」、「。」(句読点)、「・」(中黒)を「常に全角に変換」に設定します。

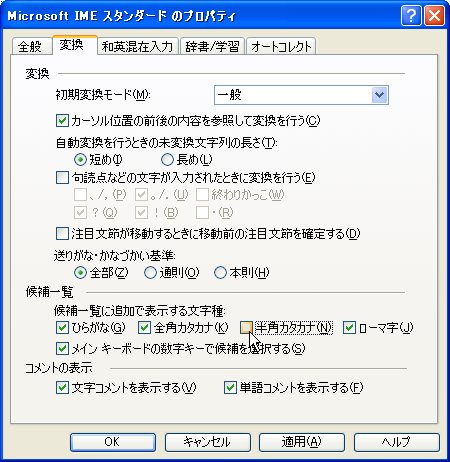
4)MS-IME2000、MS-IME2002ならプロパティの「変換」タブの候補一覧で「半角カタカナ」のチェックをはずしておくと、うっかり半角に変換することがなくなります。

Webページは瞬間勝負
リンクや検索結果からそのページに飛んできたユーザーはぱっと見た瞬間に、じっくり見ていくか、よそへ行くかを決めます。瞬時にそのサイトの目的や雰囲気を伝えられなければなりません。
たとえばショップなら、何を売っているのかだけでなく、その店の特徴、売りを瞬間でアピールする必要があります。
トップページの使い方については、ホームページデザインの本を読めば、必ず基本中の基本として言われていることでありながら、いまだにWebデザイナーやWebデザイナー志望者のサイトでトップページを単なる入り口で終わらせているケースを見かけます。あれは自己満足に過ぎず、それを見た時点で、ホームページに関わるプロなら「このデザイナーは素人だ」と切り捨てます。
トップページにFlashを使っているケースも多いですが、あれでどれだけの客を逃していることでしょう。
特別なにかムービーでなければ見せられないものを見せる必要があれば別ですが、そんなケースは稀。古いマシンなどで正常に見られないケースも少なくないし、いくらスキップボタンを用意されていてもそれを押すことさえ面倒くさい、邪魔くさいです。
考えてみてください。あなたが店などに入ろうとしたら、いちいち毎回入り口でショーを見せられるとしたら、どう感じるでしょう? 非常に質が高いものだったとしても、1回だけなら見ても、二度目も三度目もとなったら、めんどくさくて、よその店へ行くことにしないでしょうか?
細部よりも軽さが重要
Webページの画像は印刷物とは比べ物にならないくらい荒い。
印刷物のように細部の美しさにこだわって重い画像を使えば、表示に時間がかかり、結果、表示しきれないうちに次のページへと移動され、見てもらうことができないといった事態になる。
どうしてもきちんと見せたい画像がある場合も、1ページに複数の軽量版を展示したインデックスを用意して、クリックすると別ページで大きなサイズの画像をじっくり見られるようにしておこう。
↓ ↓ ↓
たとえばこの 【食卓の写真集1】のように(姉妹サイトです)
「ホームページの場合はディスプレイの調整1つでも色は変わってしまうので、画像の美しさの細部にこだわる意味がありません」
月刊アスキーの連載で取材したWebデザイナー、内山氏の言葉だ。グラフィックデザイナーは細かな質にこだわりがちだが、Webデザインを行なう場合はこの言葉をよくかみしめておいてもらいたい。
最近はブロードバンドで大容量も快適と言われることが多い。
しかしモバイル環境で見ているひともいる。また、ブロードバンドになって「速さ」に慣れたひとたちは「遅い」ページ表示には耐えられなくなっている。
やはりいまでも画像が多く、表示が遅い(いわゆる重たい)ページは嫌われる。特にトップページはついつい懲りがちだが、その実、最も軽くしておいたほうがいいページである。
WebブラウザやOSごとの違いへの対応が必要
HTMLタグは共通言語のはず。だが残念ながら実際にはWebブラウザによって独自の拡張タグが用意され、使えるタグと使えないタグがある。
それどころか、あるWebブラウザ用のタグを使うと、他のブラウザではその行以降の命令がすべて読み込まれなくなることまである。
たとえばスタイルシートのfont-familyはInternetExplorerでは使えるが、Netscapeではその行以降の命令が読まれなくなる。もしかしたら最近のバージョンでは解決されているかもしれないが、少なくともVer.4の時代はそうだった。
またMacintoshとWindowsでは色やサイズなども異なってくる。
特にホームページ作成ソフトを使って作った場合、注意しないと、そのソフトが前提としている環境では見えても、他の環境のマシンでは全く表示されないケースも少なくない。
いくらホームページ作成ソフトが普及しても、プロのWebデザイナーはHTML言語は理解し、ソフトを使ってベースは作っても、最後は必ずソースを見て、チェックしたり、修正を加えたりするようにしたい。
基本としてサイズは800×600で作ると、小さめのノートパソコンなどでもきちんと見てもらえる。特に横幅はスクロールせずに見られるサイズにしておきたい。
|