「3秒、3クリック」
見られるサイトのためのルールと言われている。3秒で全体が表示され、3クリックで最下層までたどりつける構造にしなければいけないという意味だ。3階層以上深いと、めんどくさがられて入ってきてもらえない。
当然トップページには次の層へのリンクボタンを並べたインデックスが必要だ。トップページで中身が見えなければ、客は帰ってしまう。
中身をわかりやすく、かつクリック数を減らすためにインデックスは工夫しよう。
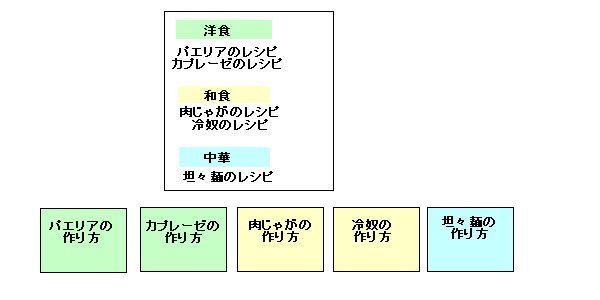
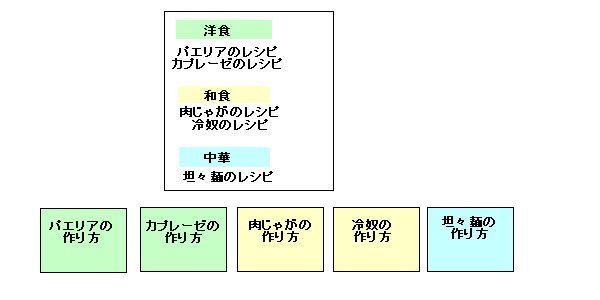
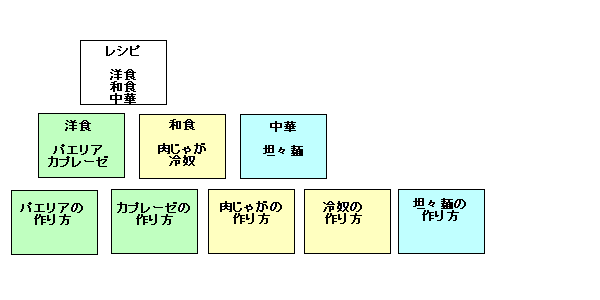
《無意味に深い層構造》
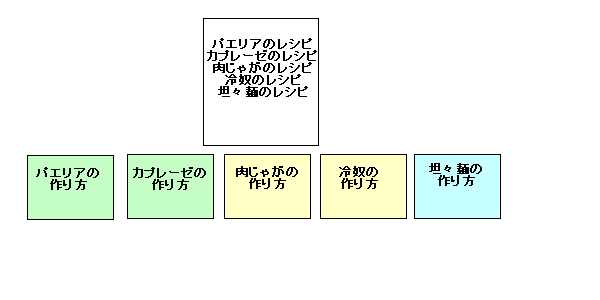
《整理されてないインデックス》
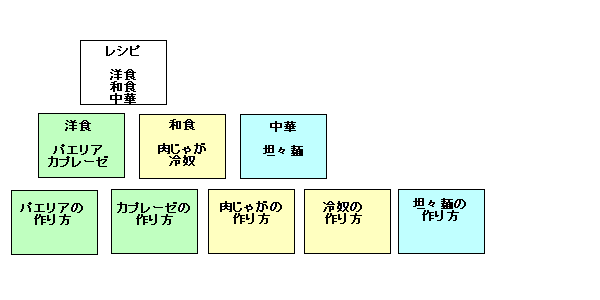
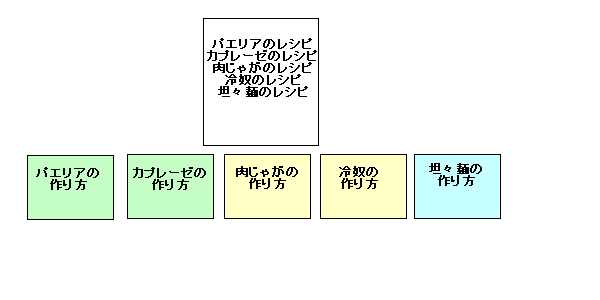
《無駄のない層構造とわかりやすいインデックス》
見られるサイトのためのルールと言われている。3秒で全体が表示され、3クリックで最下層までたどりつける構造にしなければいけないという意味だ。3階層以上深いと、めんどくさがられて入ってきてもらえない。
当然トップページには次の層へのリンクボタンを並べたインデックスが必要だ。トップページで中身が見えなければ、客は帰ってしまう。
中身をわかりやすく、かつクリック数を減らすためにインデックスは工夫しよう。
《無意味に深い層構造》

《整理されてないインデックス》

《無駄のない層構造とわかりやすいインデックス》