Webデザイナー Part3 |
キャリアアップ.biz >Webデザイン > Webデザイナー Part3
【デザインの基礎】 |
|
デザイン初心者はしばしば要素を入れすぎます。「この色もいいな」、「この形もいいな」とあれもこれも入れすぎて散漫になりがちです。
「全体として何を狙っているのか」を決して忘れないでください。 たとえば前から使いたいと思っていた素材があると、最初に来た仕事にそれを使おうとしがちです。しかし「温かみのある手作りな雰囲気」を狙ったサイトに、かっこいいシャープなラインを使うと、全体の雰囲気は壊してしまいます。 狙いのイメージを持った要素もたくさん入れすぎると、効果が上がりません。たとえばシャープなラインやアイコンなどを片端から使えばごちゃごちゃになり、まるでシャープでもかっこよくもなくなります。 デザインを考えるときには、まず必要要素を洗い出した後、その中で最も重要なものを選び出します。そして、それを際立たせることから考えましょう。 目立たせたいときに、目立つデザインだけを考えてはいけません。周囲をひっこませることを考えましょう。周囲が渋くなれば、中心は特になにもしなかったとしても自然と目立ってきます。 要するにメリハリが上手にデザインするためのポイントです。 |
|
それぞれの色や形はさまざまな性質を持っています。
重かったり、軽かったり、暖かかったり、涼しげだったり、落ちついたり、はっと人目を惹いたり…。 デザインは狙った効果を上げるために、これらの性質を上手に使うことです。 デザインするとき、なんとなくデザインしないでください。特にデザインを始めたばかりのときは常にひとつひとつの色や形の性質を意識するようにしましょう。 |
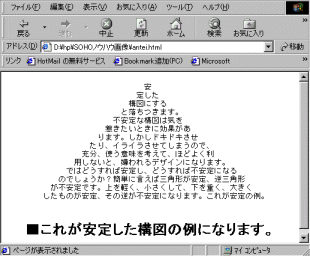
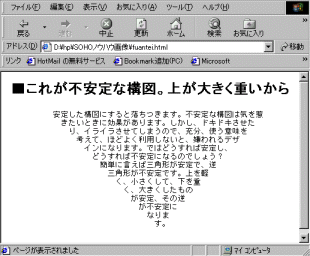
安定した構図にすると落ちつきます。 不安定な構図は気を惹きたいときに効果があります。 しかしドキドキさせたり、イライラさせてしまうので、充分、使う意味を考えて、ほどよく利用しないと、嫌われるデザインになります。 ではどうすれば安定し、どうすれば不安定になるのでしょうか? 簡単に言えば三角形が安定、逆三角形が不安定です。 上を軽く、小さくして、下を重く、大きくしたものが安定、その逆が不安定になります。 | ||
|
安定した構図
 |
不安定な構図

| |
|
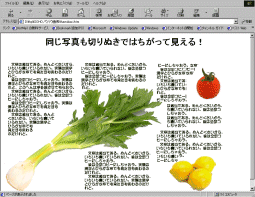
「四角四面」と言えば堅苦しさを表す言葉。英語でもSQUARE(四角)はまじめさを意味しています。 デザインも四角いデザインはきちんとしたまじめな印象を出せます。 対して活気がある、型破りなイメージを出したいときは、四角からはみださせましょう。四角いラインから飛び出した部分があるほど、元気が出てきます。 | ||
|
硬い、まじめなレイアウト
 |
枠からはみ出した活気あるレイアウト

| |
|
要素が多いものの場合、見てもらう順番も意識する必要があります。 基本的に日本人は上から下へ、右から左へと視線が動きます。しかし必ず上から、右端から見るとは限りません。それはそのページの中で最も目立つものにまず目を惹かれるからです。 そこで見てもらいたいものが多くある場合には、一番目を惹くものを上や右に配置すると、自然にその後、下や左へと視線を動かしていってもらえます。これが逆に左下などに目立つものを配置すると、そこから上や右には視線を動かしてもらいにくくなってしまいます。少なくとも長文なら読むためには最初に見た左下から急に縦書きなら右上、横書きなら左上に視点を転じなければならないからです。 |
前のページへ
次のページへ
「Webデザイナー」トップページへ