■色彩の三属性
■有彩色と無彩色
|
色には大きく分けて無彩色と有彩色があり、無彩色である白、グレー、黒は明度はあっても色相や彩度の属性はありません。三属性すべてを持っているのは赤、青、黄色などの色味を持つ有彩色です。
|
|
無彩色
 |
|
有彩色
 |
■三原色
|
色は基本的に3つの原色さえあれば、後はそれを混ぜ合わせることで作れます。
この三原色が二種類あります。
【光の三原色】
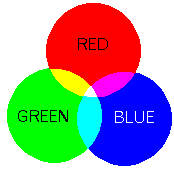
加法混色とも呼ばれる光の三原色は赤(Red)・緑(Green)・青(Blue)(=RGB)。同じ分量の三原色を混ぜ合わせると白になります。ディスプレイの色はRGBで作られています。
【色料の三原色】
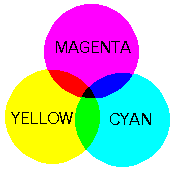
減法混色とも呼ばれる色料の三原色はシアン(Cyan)・マゼンタ(Magenta)・イエロー(Yellow)(=CMY)。同じ分量の三原色を混ぜ合わせると黒になります。印刷の色はCMYで作られています。
またここに墨(黒=black)を加えたCMYKが印刷の四原色となります。
黒は3色を混ぜ合わせても作れますが、黒は文字など最も多く使われる色でもあるので、いちいち印刷上で混ぜ合わせるよりも黒インキを使ったほうがいいからです。
黒の頭文字はBですが、RGBのBと混同しないためにKを取って、CMYKと呼びます。ただし、印刷で色指定する場合にはBL○%と指定します。
|
|
光の三原色
 |
|
色料の三原色
 |
|
|
|
■色環と同系色・反対色、暖色・寒色
|
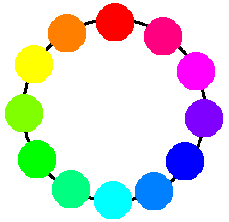
色相を理解するには輪の形にして覚えるのが一番です。
光の三原色と色料の三原色をぐるりと環に並べます。赤、マゼンタ、青、シアン、緑、黄色。さらにそれぞれの間にそれぞれの中間の色を並べると、さらに細かく詳しい輪ができます。
この環を頭に入れておくと、さまざまな色の性質も覚えやすくなります。
|

|
|
【同系色と反対色】
無難で落ちついた印象を与える色の組み合わせ、同系色の組み合わせは、色環で隣り合った色の組合せ、たとえば緑と黄色の組み合わせなどですが、黄緑と黄色のように色環で近ければ近いほど同系色の性質が強まります。
はっと目を惹く色の組み合わせ、反対色の組み合わせは、色環で反対側にある色、たとえば黄色と青の組み合わせです。
|
|
同系色
 |
|
反対色
 |
|
【暖色と寒色】
暖かみを感じさせる暖色は色環で赤とその周囲にある色、冷たくクールに感じさせる寒色はシアンとその周囲にある色です。
|
|
寒色系
 |
|
暖色色
 |
■色の役割分担
|
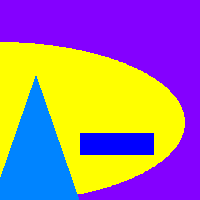
漫然とデザインしていては、効果あるデザインはできません。常に主役がなんであるかを意識してください。たとえばサイトのトップページで何が主役になるかを考えてみましょう。店やサービスなどの名前を売りたいのか、それとも目玉商品に注目させたいのか……そのサイトのトップページの目的を考えると、主役が見えてきます。
主役が見えたら、主役を立たせる方法を考えます。デザインのパーツひとつひとつだけを見て考えていたのでは、主役を立たせることはできません。デザイン初心者は単純に中央に置いて、大きくして、強い色を使えば、それで主役を立たせたつもりになりがちです。しかし、主役を引き立たせるためには主役だけ見るのではなく、周囲が大切です。
たとえば主役が目立つ色である黄色であっても、背景にうぐいす色を配してしまうと、同系色でなじんでしまい、目立たなくなります。
背景に反対色の青を配すると目立ちますが、主役だけでなく背景まで立ってしまいますし、全体に強すぎて、落ち着かなくなるでしょう。
主役を立たせる色はあくまで引き立て役。主役の周囲に少し添えましょう。
|
|
背景が同系色の例
 |
|
背景が反対色色の例
 |
|
引立役を活用した例
 |
|
また背景色はたとえ上に載っているものが多くて、見えている部分はわずかだとしても、全体のイメージを作る色です。Webページの背景色は白がベストと言われていますが、これはページ全体の話。ページの中の囲みや写真の背景なども背景色としての役割を持っていますので、それぞれの囲みなどのイメージを決めるものとして、上手に意識して活用しましょう。柔らかい色で優しいイメージ、ビビッドな色で元気なイメージなど、イメージづくりは背景色に担当させましょう。
|
|
|
 
|
■色彩と大きさや形の関係
|
前回、色彩学の基本として、同系色や反対色、暖色、寒色などの色の性質について書きましたが、その色のスペースの大きさや形次第で、その性質が生かされたり、打ち消されれることもあります。
たとえば反対色の2色で紙面を半分に分けたとしましょう。この場合には強さが拮抗して、意外に反対色のインパクトの強さは感じません。
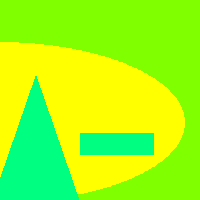
ところが、背景に1色使って、小さなものにもう1色を使うと、小さなものが浮き出して見え、小ささがかえってインパクトを強めます。
さまざまなデザインを見るときには、色の組合せをチェックするだけでなく、その色がどんな大きさや形で使われているかもよく見てみましょう。
|
|
同分量の反対色
 |
|
反対色をポイント使用
 |
【Webデザイン参考図書】
Webデザインの参考図書を目次なども含めて、詳しく紹介するページを作りました。単なるWeb関連入力屋から、Webデザイナーと名乗れる存在になるために役立つ、実践的内容の本ばかりを紹介しています。すべてわたし自身が買って読んだ本ばかりです。 |
 送料無料でご自宅まで集荷いたします。eBOOKOFFのらくらく買取サービス! 送料無料でご自宅まで集荷いたします。eBOOKOFFのらくらく買取サービス!
前のページへ
次のページへ
「Webデザイナー」トップページへ
文責&著作権者:森田慶子 
リンクフリーです。リンクを張ってくださったときは、ご一報いただければ幸いです。
本サイトには アフィリエイト・リンクが含まれています。 
|